Тренды веб-дизайна в 2018 году

Тренды — это основное направление в развитии, это изменения, происходящие в любой области, в сфере дизайна в том числе. Тренды, это результат работы креативных людей из разных отраслей, обладающих нестандартным мышлением.
Веб – это система, которая постоянно меняется, в ней постоянно что-то происходит, движется, дополняется новым. Авторы статьи с удовольствием готовы поделиться информацией об основных трендах дизайна 2017 года.
1. Адаптивный дизайн
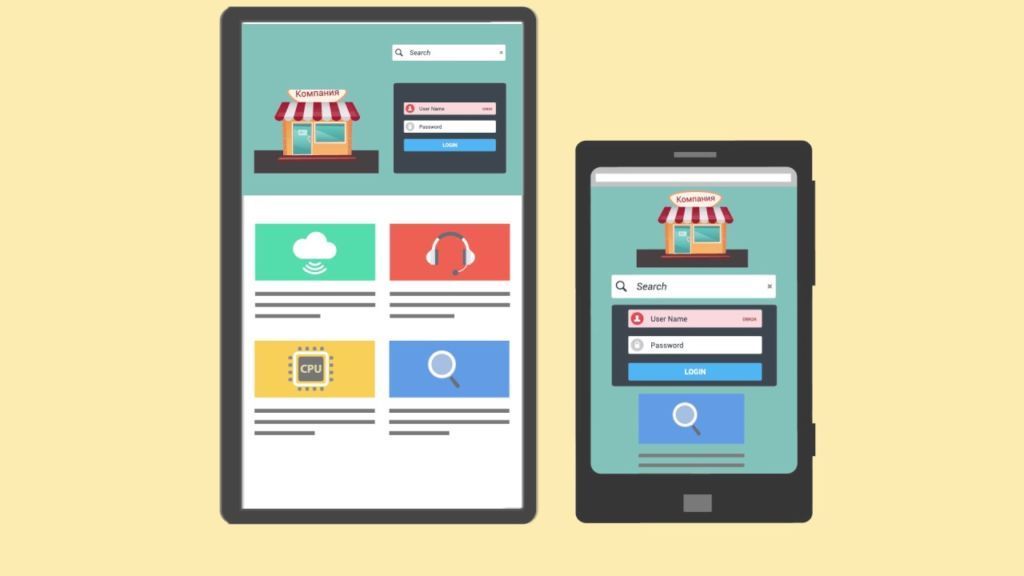
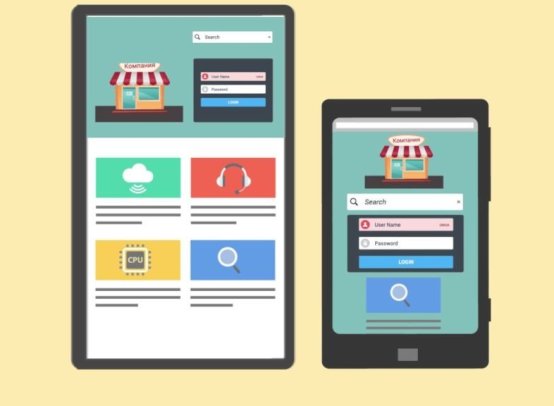
Сайт, должен быть создан таким образом, чтобы на любом устройстве можно было увидеть его корректное отображение. Очевидным становится тот факт, что люди двигаются всё быстрее, а темп жизни постоянно увеличивается. Поэтому, большая часть пользователей веба, изучает контент, используя мобильные устройства. Ведь это очень удобно и позволяет сэкономить время. В связи с этим, специалисты начинают разрабатывать дизайн сайта, ориентируясь, в первую очередь, на, то как картинка будет выглядеть на мобильном телефоне или другом небольшом портативном устройстве. И только после этого происходит создание сайта для персонального компьютера. Очень часто современные компании, для удобства своих пользователей, улучшают уже существующие сайты. Адаптивный дизайн стал наиболее востребованным в прошлом году, в период изменения структуры подачи информации.
Все сайты должны стать адаптивными и качественно отображаться на любом экране. Дизайн для мобильного устройства – это первое, что пользователь видит перед собой, в связи с этим компании стали уделять много внимания тому, как просматривается картинка на небольшом телефоне или планшете. По своему содержанию мобильный дизайн – это ещё один коммуникативный канал для связи с целевой аудиторией.
Не стоит размещать сразу всю информацию, которая включена в полную версию сайта для персонального компьютера. На экране портативного устройства часто может отображаться очень не большое количество блоков и картинок, так как пространство сильно ограничено размерами. Поэтому разработчикам нужно тщательно продумывать, что и как они будут показывать. Идеально, если видны будут, лишь основные информационные блоки, из которых сразу станет понятно, чем занимается компания, и какие услуги (товары) она предлагает своим клиентам.
Адаптивный дизайн не является каким-то принципиально новым, но есть обоснованное предположение, что количество сайтов с его использованием будет постоянно увеличиваться, а на экранах пользователи будут видеть минимальное количество контента. Если у вас его еще нет, то обращайтесь в разработку адаптивных сайтов в Харькове от SeoSolution и вы получите новый современный сайт.
2. Адаптивный дизайн и его внедрение
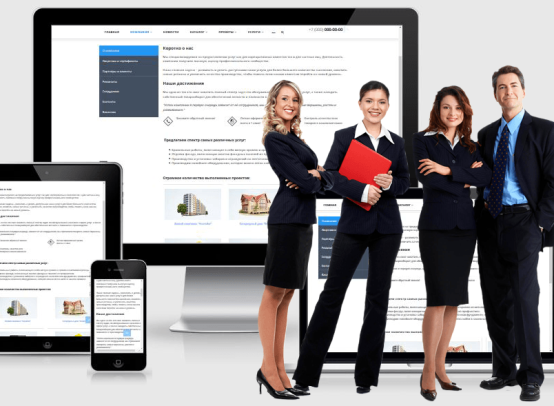
Исходя из описанного выше, можно сделать вывод, что нужно сначала продумать дизайн для устройств с небольшими экранами, а потом уже для персональных компьютеров, но это прошлогодний тренд. Всё немного сложнее. Концептуальное решение будущего – это страница, которая прекрасно выглядит на любом устройстве. В настоящее время многие известные компании уже перешли на новый дизайн и кардинально изменили свои сайты.
Те, кто плохо разбираются в адаптивном дизайне, могут воспользоваться css разметкой и любым популярным фреймворком, для того, чтобы создать сайт, удобный для просмотра и работы с ним. Практически все современные разработчики сразу закладывают во фреймворки адаптивность, чтобы не возникало проблем с отображением страниц на экране.
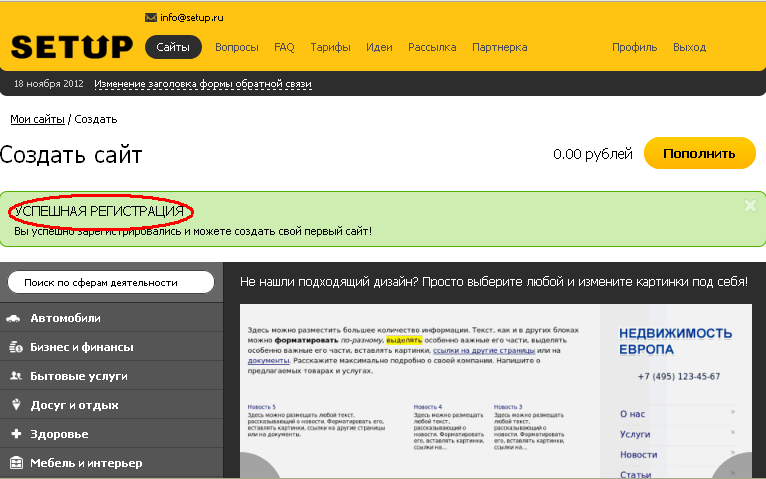
3. Инструменты для построения прототипа сайта
Сами по себе такие инструменты не являются трендом, хотя их полезность очевидна, для тех, кто плохо разбирается в дизайне, но имеет большое желание сделать что-то привлекательное. По своему содержанию – это набор шаблонов, из которых можно собрать то, что нужно. Обычно на платформах для размещения сайтов есть хороший архив шаблонов. Чаще всего такую коллекцию собирают создатели, но какую-то часть добавляют и пользователи. Поэтому, в большинстве случаев дизайн будет выполнен согласно последним тенденциям.
Если же создать дизайн самостоятельно нет возможности, лучше обратится в компанию, которая занимается непосредственно созданием продающих сайтов.
В настоящее время инструментов для создания дизайна большое количество, важно выбрать тот, который действительно будет соответствовать имиджу и сфере деятельности компании.
4. Готовые паттерны и фреймворки
В связи с тем, что одним из самых важных параметров при создании сайта, становится качественное отображение его на всех устройствах, а вёрстка вручную занимает много времени, особой популярностью стали пользоваться фреймворки. Сайт на фреймворке можно заказать на https://www.seosolution.ua/services/programming.html.
С помощью этих модулей можно быстро создать адаптивный скелет сайта, который подойдет для любого устройства. В современном мире технологий они существенно упрощают рабочий процесс и дают возможность сместить вектор внимания на решение более важных задач. Это не значит, что все сайты станут одинаковыми, хотя и фреймворки предоставляют схожие возможности. Ведь у каждого свой вкус и пожелания относительно внешнего вида создаваемого сайта. Те, кто ещё не умеет грамотно подбирать элементы дизайна, смогут найти в сети уже готовые паттерны.
Начать творить можно, вдохновившись примерами с такого сайта как ui8.net. Здесь собрано большое количество разнообразных паттернов, созданных профессионалами.
Скорее всего, с течением времени всё большую часть рынка будут занимать уже готовые фреймворки, ведь незамысловатые, красивые решения позволяют сделать сайт с отличным дизайном в самые короткие сроки.
5. Иллюстрации
С помощью иллюстраций можно наполнить сайт, сделать его более красочным и живым, можно сделать акцент на чём-то важном, если уметь правильно их применять. Иллюстраторы-профессионалы умеют создавать простые и одновременно захватывающие картины, с помощью которых сайт можно сделать намного лучше, структурировать данные, акцентировать внимание в нужном направлении. Компания, использующая интересные, яркие иллюстрации может превзойти конкурентов и увеличить популярность своего бренда. Особенно пользуются успехом картины в слайдере, анимация, необычные иконки. Один из примеров грамотной работы с иллюстрациями – площадка Dropbox, здесь можно увидеть и приятный пользовательский интерфейс и интересный дизайн.
6. Большие буквы и типографика
Шрифт – очень полезный инструмент, с его помощью может сделать акценты, эмоционально окрасить текст, придать ему настроение выделить что-либо важное. Так как экраны устройств бывают разными, большая роль при создании сайта отводится шрифтам. Обычно, компании минимизируют количество шрифтов на странице.
Для тех, кто только начинает работу в сфере дизайна рекомендуется брать гарнитуру из одного шрифта и начинать эксперименты непосредственно с акцентами. Как пример можно предложить, Pt Sans, Roboto или Helvetica. Эти шрифты универсальные и хорошо выглядят на страницах.
7. Аутентичные фотографии
Фотографии всегда буду главными в веб-дизайне, но не все умеют правильно их использовать. Профессиональные разработчики предлагают большое количество необычных решений для размещения фотографий на сайтах. Популярностью пользуются крупные фотографии, занимающие весь экран.
В сети интернет размещено огромное количество разнообразных сайтов, чем-то они похожи, а в чём-то имеют принципиальные отличия. В любом случае, можно точно сказать, что большие иллюстрации, в сочетании с грамотно подобранной типографикой всегда будут пользоваться успехом.