Мобильная версия сайта: зачем нужна и как выбрать тип верстки

[contents]
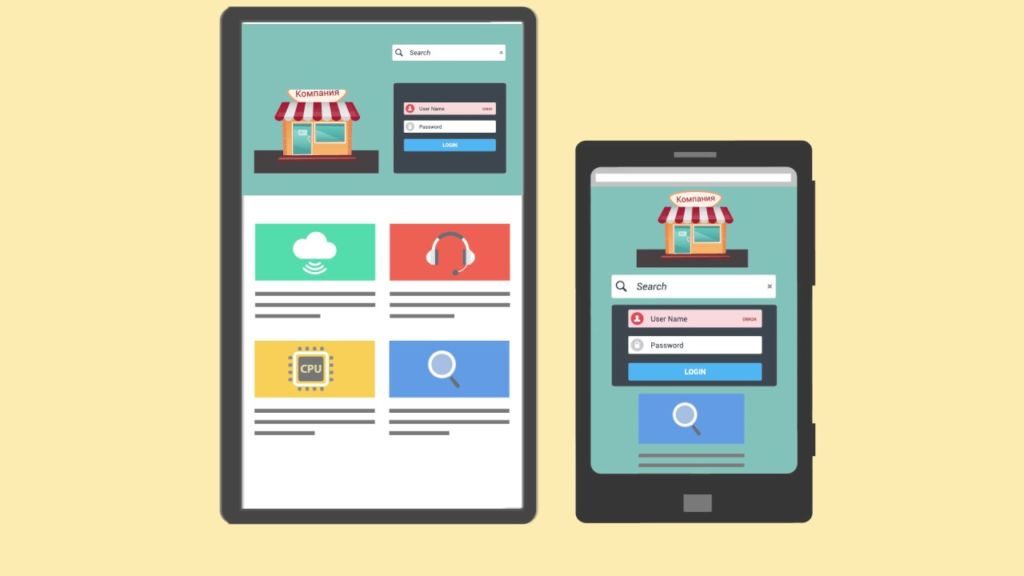
Мобильной версией называют отдельную версию сайта, в целом повторяющую главную, но существенно урезанную. Она выполняется в единую колонку, чтобы ей было удобно пользоваться на смартфонах и планшетных компьютерах. Как правило, в мобильной версии есть лишь основные пользовательские функции, и пользователь может с комфортом перемещаться по всему сайту, искать и находить там всю необходимую информацию. Все невероятно понятно, и мобильная версия сайта, по сути, служит лишь особой версткой, которую можно смотреть на разных мобильных устройствах. Кроме этого, мобильные версии условно можно поделить на разные варианты реализации.
Так, можно выделить 3 типа верстки для работы в мобильной версии, а именно – адаптивный дизайн, отдельную мобильную версию, RESS. Стоит рассмотреть их более подробно.
Адаптивный дизайн

На сегодняшний день подобный дизайн является наиболее распространенным. Основной отличительной характеристикой подобного дизайна можно считать отсутствие отдельной версии сайта, иными словами, дизайн подстраивается под пользователей с учетом разрешения экрана. Верстают адаптивный дизайн при помощи CSS3. Подобный дизайн выполняется для разного рода устройств, так что адаптивный дизайн – это вовсе не отдельный сайт. Посредством применения запросов можно эффективно решать разнообразные задачи. Для планшетов и телефонов делаются различные версии, которые сделали бы восприятие контента сайта более эффективным.
Адаптивная верстка сайта обладает целым рядом достаточно важных преимуществ:
— Простота в создании;
— Единый адрес сайта. Это весьма удобно, поскольку не нужно будет настраивать переадресацию, а пользователям не придется запоминать другие адреса;
Тем не менее, у подобной версии сайта есть и свои недостатки. Среди них можно выделить следующие:
— Длительность загрузки сайта. Это также связано с тем, что дизайну приходится адаптироваться под устройство. К тому же, при слабом сигнале мобильной связи подобный сайт может загружаться долгое время;
— Некоторые трудности в редактировании. Это происходит потому, что все версии сайта располагаются в одном и том же документе. Те, кто отлично разбираются в верстке, разумеется, не будут испытывать проблем;
— Невозможность выбрать версию сайта. Но даже несмотря на все перечисленные минусы адаптивного дизайна, он весьма популярен, и, если подойти к этому вопросу ответственно, можно избежать множества сложностей.
Отдельная мобильная версия сайта

Этот вариант можно считать наиболее оптимальным доступом к сайтам с мобильного устройства. Он представляет собой версию сайта, куда приходят пользователи при переходе на главную страницу. У нее есть свой собственный адрес, чаще это лишь приставка к основному. Это отдельный сайт, который пользуется базой данных с основного, чтобы показывать точно тот же контент, но при этом использующий иную верстку, которая полностью настроена под мобильный. В такую версию включены лишь основные и важные функции сайта, а прочие удалены. Отдельная версия сайтов была известна до возникновения адаптивной верстки. И хотя подобное решение уже достаточно давно известно, оно ничуть не утратило своей актуальности. Создать мобильную версию к тому же можно сторонним сервисом, например, Umobilizer.ru. Очень многие весьма известные ресурсы прибегают к использованию данного метода, ведь у отдельной верстки есть большое количество важных плюсов, которых не найти у варианта адаптивной верстки. Среди основных можно выделить следующие:
— Высокая скорость работы. Это можно объяснить тем фактом, что шаблон полностью подстроен под использования на мобильных устройствах, и можно достичь высокой скорости даже при плохой связи;
— Удобство для обычных пользователей. В целом, отдельные версии сайтов, как правило, весьма неплохо продуманы, и в них нет каких-либо лишних функций, которые не понадобятся в мобильной версии;
— Удобное редактирование. В данном случае нет необходимости долго искать проблему, поскольку рядом находится код мобильной версии;
— Возможность перехода на декстопную версию сайта. Это немаловажно для пользователей.
Тем не менее, у отдельной версии сайта можно выделить ряд существенных минусов:
— Появление лишней работы по SEO;
— Появление возможных неточностей, если используются различные базы данных.
RESS

В какой-то мере данный способ реализации объединил в себе оба предыдущих варианта. Тем не менее, реализовать его куда сложнее, поскольку нужны более глубокие познания в программировании. В это случае мобильная версия реализуется на сайте при помощи определения вида устройства, с которого заходят все пользователи, и согласно виду устройства и запускается нужный шаблон.
Преимущества:
— Значительная экономия траффика. Дизайн создается для определенного типа устройств, в результате можно получить веб-страницы с очень малым весом;
— Единый адрес. Причем в данном случае нет недостатков, присущих адаптивному дизайну; — Возможность перехода между разными версиями сайта. Надо лишь добавить кнопку для переключения.
Недостатки:
— Сложность реализации. В данном случае необходим особый алгоритм;
— Сложности с точным определением устройства. Подобный метод мобильной версии весьма сложен, однако он того стоит. Каждый сам решает, какой метод выбрать, и это скорее дело вкуса.
Зачем требуется мобильная версия сайта
Данным вопросом задаются довольно многие. Это делается в первую очередь для того чтобы охватить самую широкую аудиторию. Мобильная версия жизненно необходима для ведения бизнеса и интернет-магазинов, и весьма желательна для ведения форумов и блогов. Кроме того, с недавних пор Яндекс выводит в мобильной выдаче именно те сайты, что имеют адаптацию под мобильные. У страницы не должна присутствовать горизонтальная прокрутка, и flash и java, ведь мобильные устройства не могут их нормально воспроизводить. Контент должен идти одной колонкой и быть удобным для чтения, а все без исключения элементы должны обладать таким размером, чтобы было удобно нажимать на них пальцем.
Сейчас без использования мобильной версии не удастся получить большого количества трафика на собственный сайт, из-за того, что Яндекс будет занижать позицию, но лишь для мобильных. Если говорить о декстопной версии, то все останется так же. В целом, если существует мобильная версия любого сайта, не настолько важно, какая именно это верстка. В любом случае, это будет огромным преимуществом, ведь присутствует версия сайта, пригодная для мобильных. От нее есть множество преимуществ – это очень хорошо и удобно для всех пользователей, при этом в целом посещаемость становится намного больше, поисковая система также учитывает этот фактор, доходы от рекламы становятся выше. Именно поэтому большинство специалистов придерживается такого мнения, что нужно непременно делать мобильную версию сайта.